Falta poco para 2016 y es un buen momento para analizar las tendencias que se han ido consolidando durante 2015 y que continuarán fortaleciéndose en el año que viene en cuanto a diseño web. La alta participación de los dispositivos móviles en la navegación por internet ha tenido una gran influencia a la hora de tomar decisiones sobre cómo presentar el contenido de un sitio, de manera que sea clara y accesible desde diferentes dispositivos.
Diseño responsivo
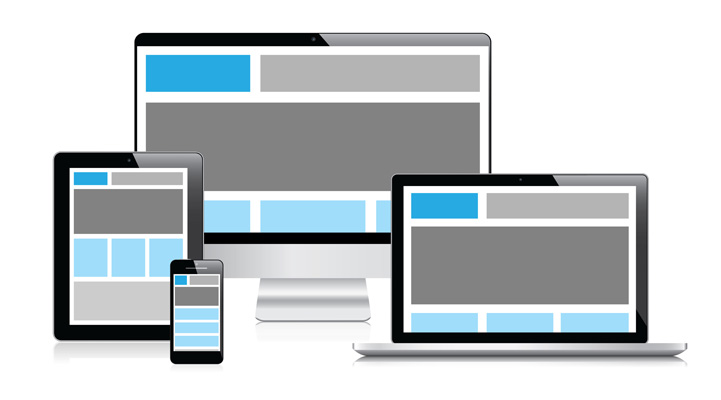
 El diseño responsivo se ha masificado significativamente desde que Google comenzara a recomendarlo oficialmente durante 2015, pasando a ser más una buena práctica en el desarrollo de sitios que una tendencia.
El diseño responsivo se ha masificado significativamente desde que Google comenzara a recomendarlo oficialmente durante 2015, pasando a ser más una buena práctica en el desarrollo de sitios que una tendencia.
Google además comenzó a privilegiar a los sitios que sean amigables con los dispositivos móviles en sus resultados de búsqueda desde smartphones, lo que es una razón más para optar por diseños que se desplieguen bien en todos los equipos.
El diseño responsivo "proporciona el mismo código HTML en la misma URL independientemente del dispositivo del usuario, pero puede procesar la presentación de manera diferente (es decir, "responder") en función del tamaño de la pantalla", explica Google.
Como se trata del mismo HTML, es necesario que el peso del sitio sea relativamente reducido para que pueda cargar de forma rápida en los móviles, lo que favorece un diseño minimalista. También funciona bien con el uso de tarjetas y containers, que pueden ser reordenados fácilmente para desplegarse de mejor manera en diferentes tamaños de pantalla.
Flat

El estilo plano ha estado en el mercado durante un tiempo ya, y gracias a su compatibilidad con el minimalismo, el diseño responsivo y Material Design, se mantendrá vigente durante bastante tiempo más.
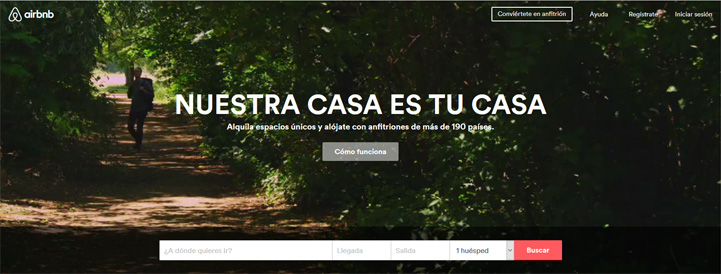
El Flat minimiza las texturas y abstrae las imágenes, utilizando colores brillantes que llaman la atención en los diseños. Para 2016, deberíamos ver al estilo Flat incorporar sombras, para dar profundidad; botones "fantasma", que aparecen simplemente subrayados y cambian cuando el usuario pasa con el mouse sobre ellos; tipografías simples que privilegien la lectura; y el minimalismo, buscando una interfaz limpia y fresca.
Continuación de Material Design

Introducido por Google a mediados de 2014, Material Design busca darle capas de profundidad al diseño "flat" a través del uso de sombras, tarjetas y elementos que se superponen entre sí.
Hasta el momento, la mayoría de las interfaces diseñadas con Material Design se han limitado a aplicaciones móviles. En 2016 deberíamos ver más sitios web adoptando este estilo, luego que Google anunciara la versión "Lite" en julio pasado, que debería facilitar el proceso.
Scrolls extensos

El uso de dispositivos móviles también ha favorecido el uso del scroll. Para los usuarios resulta natural deslizar la pantalla usando el dedo, lo que ha impulsado a varios sitios a optar por diseños que desplieguen el contenido hacia abajo.
Esta técnica funciona mejor para sitios que cuentan una historia, y que van revelando partes a medida que el usuario avanza hacia abajo.
Animaciones y video

Las animaciones y el video han ganado terreno buscando mejorar la manera en que se entrega el contenido en el sitio, para hacerla más entretenida e interactiva. Integrar animaciones debe ser considerado de forma cuidadosa, siempre que tenga sentido con el contenido y personalidad del sitio.
Grandes videos utilizados como fondo del sitio pueden ser muy atractivos, pero también distractores para los usuarios, por lo que deben ser usados con cuidado. Animaciones más pequeñas pueden resultar útiles mientras se espera la carga de contenido, para animar menús, galerías de fotos y otras interacciones.