Las Twitter Cards son una funcionalidad de Twitter que permite, agregando algunos meta tags a las páginas de nuestro sitio, lograr una presentación mucho mejor de nuestras URLs en los tweets que realicemos: mostrarán un titular, un resumen y multimedia que especifiquemos para el documento, incluyendo imágenes o videos.
El procedimiento para implementar una Twitter Card es bastante simple:
- Decidir qué tipo o tipos de Twitter Cards queremos soportar
- Agregar los meta tags necesarios a nuestro sitio
- Validar nuestro sitio contra Twitter
- Redactar un tweet incluyendo una URL de nuestro sitio
- Usar Twitter Cards Analytics para medir los resultados
Los distintos tipos de Twitter Card disponibles a la fecha son los siguientes:
- Summary Card: La tarjeta normal, incluye titular, descripción thumbnail y una atribución de cuenta de Twitter.
- Summary Card with Large Image: Similar a la Summary Card, pero con una imagen más grande.
- Photo Card: Solo incluye una foto.
- Gallery Card: Una Card que resalta una colección de 4 fotos.
- App Card: Detalla una app móvil con enlace para descarga directa.
- Player Card: Despliega video, audio u otro contenido multimedia.
- Product Card: Optimizada para información de productos.
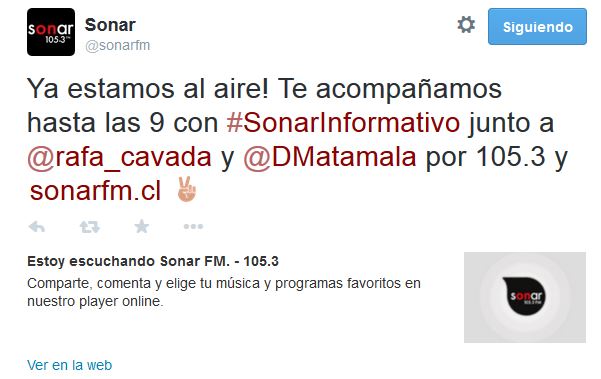
Como ejemplo, en los sitios de 13 Radios hemos implementado las Summary Cards y Gallery Card (en los artículos con galerías de fotos). Este es el código agregado en la homepage del sitio sonarfm.cl:
< meta content="summary" name="twitter:card" >
< meta name="twitter:title" content="Estoy escuchando Sonar FM. - 105.3" >
< meta content="@sonar_fm" name="twitter:site" >
< meta content="@sonar_fm" name="twitter:creator" >
< meta name="twitter:image" content="http://sonarfm.cl/sonarfm/imag/img_default/default_port300.jpg" >
< meta name="twitter:description" content="Comparte, comenta y elige tu música y programas favoritos en nuestro player online." >
Para una página interna, el contenido es el siguiente:
< meta content="summary" name="twitter:card" >
< meta name="twitter:title" content="Teaser - Fear The Walking Dead - 105.3" >
< meta content="@sonar_fm" name="twitter:site" >
< meta content="@sonar_fm" name="twitter:creator" >
< meta name="twitter:description" content="El spinoff de la popular serie de zombies se presenta al mundo con un breve adelanto" >
< meta name="twitter:image" content="http://sonarfm.cl/sonarfm/site/artic/20150330/imag/foto_0000000520150330111323.jpg" >
Una vez agregados los meta tags con las marcas correspondientes, debemos validar tags. Esto se hace en el validador que Twitter ofrece. Si nuestro sitio aún no está validado, se desplegará un formulario para cargar los datos necesarios, y deberemos esperar a la confirmación de Twitter. Una vez hecho esto, solamente nos hará falta probar twitteando una URL del sitio.
Analítica

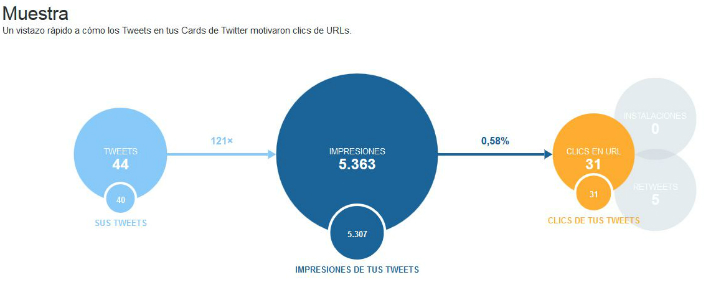
Luego de que todo esté listo será hora de medir el impacto de este desarrollo con la herramienta de analítica que entrega Twitter. Para utilizarla, basta ingresar a https://analytics.twitter.com con la cuenta de nuestra marca o empresa y se desplegarán datos sobre el impacto que han tenido nuestros mensajes.
En el menú superior podemos ingresar a "Twitter Cards", donde se pueden observar más detalles de los tweets que publicamos usando las Cards. La herramienta entrega datos sobre las cards que han generado más clics, y compara el rendimiento de tus cards con las de los demás usuarios de Twitter.
Twitter también detalla una serie de reglas y problemas comunes en una guía, que puede ser útil para desarrollos nuevos.